Jen o složitých nebo se učit CSS3. Část 4. 1. Písma v dokumentu HTML. Vlastnosti rodiny fontů a @ fontů
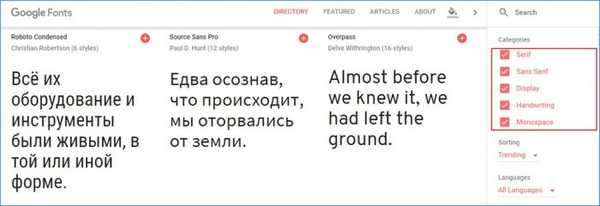
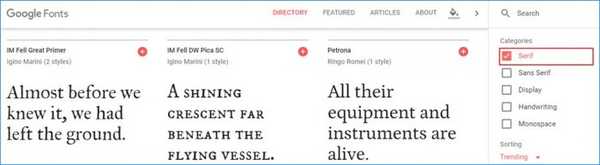
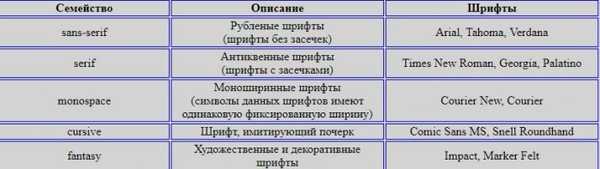
Každé písmo je individuální svým způsobem a liší se od jiného písma svým stylem. Ale i přes to mají písma společné a společné vlastnosti. Toto nebo takové písmo může patřit do určité rodiny. Například písmo Times New Roman patří do rodiny serifů (patkové fonty) a písmo Arial patří do rodiny sans-serifů (fonty sans-serif). Existuje také rodina monospace (písma patřící do této rodiny mají znaky se stejnou pevnou šířkou) a psaná písma napodobují ručně psaný rukopis. Níže uvedená tabulka ukazuje rodiny fontů a některé zástupce těchto rodin



a
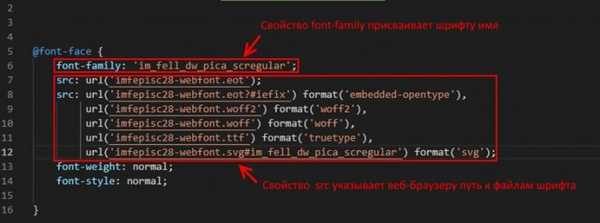
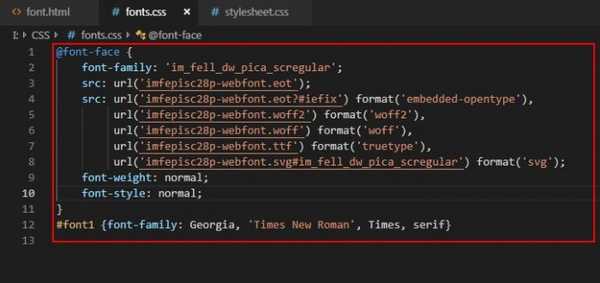
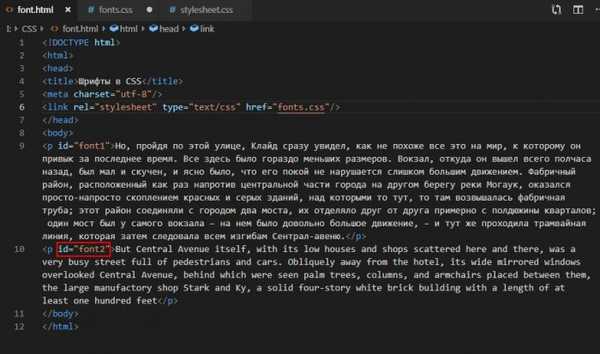
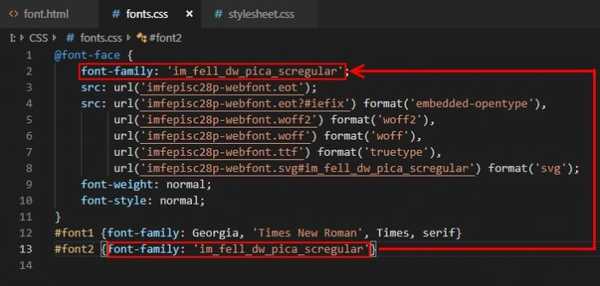
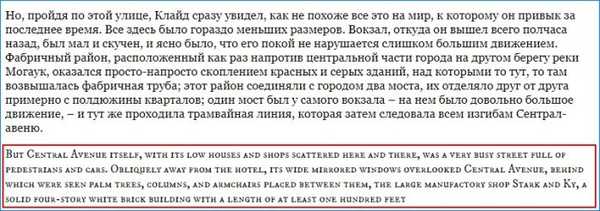
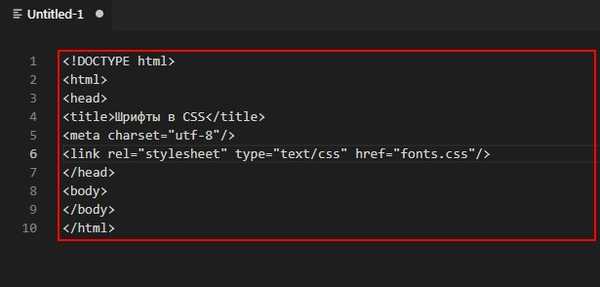
vytvořit dva odstavce s nějakým textem