Navigace Drobečková navigace umožňuje návštěvníkovi webu pochopit, kde je v současnosti na webu. Taková navigace obvykle sestává z řady odkazů, které jsou umístěny v řetězci pod záhlavím webu.
Taková navigace přechází z hlavní stránky webu do kategorií, na stránky s články, na jednotlivé stránky webu. Všechny odkazy v stručné struktuře jsou aktivní, s výjimkou posledně uvedených, protože právě na tomto místě je nyní návštěvník umístěn a odkaz na tuto stránku webu není nutný..
Obsah:- Proč se navigace nazývala drobky chleba
- Nastavení drobků chleba na místě
- Závěry článku
Navigace pomocí navigační cesty přidává další prvek k internímu propojení webu a umožňuje návštěvníkovi pohodlně procházet stránkami a částmi webu, čímž se zvyšují faktory chování.

Proč se navigace nazývala drobky chleba
Termín „strouhanka“ (anglicky Breadcrumbs) byl převzat z německé pohádky bratří Grimmů. V této pohádce děti oslavily cestu do lesa a zanechaly na cestě chlebové drobky, takže když byly vedeny levými chlebovými drobky, měly stále příležitost vrátit se domů.
Na mém blogu jsem již popsal instalaci strouhanky pomocí pluginu Breadcrumb NavXT.
Drobečková navigace může být na váš web nainstalována bez použití speciálního pluginu. To má své výhody, protože to nezvýší zatížení vašeho webu. Proto je vhodné, pokud je to možné, nahradit pluginy používané na webu vložením kódu a různých skriptů.
Pozor! Před instalací kódu si vytvořte záložní kopie souborů, do kterých budete vkládat kódy, takže v případě problémů obnovte funkčnost motivu WordPress.Chcete-li nainstalovat strouhanku, musíte do příslušných souborů pro dané téma vložit několik kódů.
Není nutné nastavit navigaci navigace na hlavní stránku blogu. Návštěvník, který do vyhledávání zadává název webu, je ve většině případů, takže ve výsledcích vyhledávání bude přesměrován na hlavní stránku webu.
Pokud návštěvník přišel z vyhledávání na konkrétní stránku, uvidí s pomocí chleba drobky své umístění na webu. Hlavní stránka bude hypertextovým odkazem a návštěvník bude moci přejít na hlavní stránku, pokud se pro tuto navigaci použijí strouhanky.
Nastavení drobků chleba na místě
Do následujících tematických souborů bude nutné vložit dvě varianty kódu: „Tématické funkce (features.php)“, „Jeden záznam (single.php)“, „Šablona stránky (page.php)“, „Archivy (arhvie.php)“, „ Výsledky hledání (search.php) ".
První kód bude třeba vložit do souboru „Theme Functions (features.php)“ nainstalovaného na blogu s tématem WordPress..
// funkce breadcrumbs dimox_breadcrumbs () $ showOnHome = 0; // 1 - na hlavní stránce zobrazte "strouhanku", 0 - nezobrazujte $ delimiter = '"'; // rozdělte mezi" drobky "$ home = 'Home'; // textový odkaz" Home "$ showCurrent = 1; // 1 - zobrazit název aktuálního článku / stránky, 0 - Nezobrazovat $ before = ''; // tag před aktuálním strouhankou $ after = ''; // tag za aktuálním globálním $ postem strouhanky; $ homeLink = get_bloginfo ('url'); if (is_home () || is_front_page ()) if ($ showOnHome == 1) echo ''. $ home. ''; else echo ''. $ home. ''. $ oddělovač. "; if (is_category ()) global $ wp_query; $ cat_obj = $ wp_query-> get_queried_object (); $ thisCat = $ cat_obj-> term_id; $ thisCat = get_category ($ thisCat); $ parentCat = get_category ($ thisCat-> parent); if ($ thisCat-> parent! = 0) echo (get_category_parents ($ parentCat, TRUE, ". $ oddělovač.")); echo $ předtím. single_cat_title (", false). $ after; elseif (is_day ()) echo ''. get_the_time ('Y'). ''. $ oddělovač."; echo ''. get_the_time ('F'). ''. $ oddělovač. "; echo $ předtím. get_the_time ('d'). $ after; elseif (is_month ()) echo ''. get_the_time ('Y'). ''. $ oddělovač."; echo $ předtím. get_the_time ('F'). $ after; elseif (is_year ()) echo $ předtím. get_the_time ('Y'). $ after; elseif (is_single () &&! is_attachment ()) if (get_post_type ()! = 'post') $ post_type = get_post_type_object (get_post_type ()); $ slug = $ post_type-> přepsat; echo ''. $ post_type-> labels-> singular_name. ''. $ oddělovač. "; pokud ($ showCurrent == 1) echo $ předtím. get_the_title (). $ after; else $ cat = get_the_category (); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE) , ". $ oddělovač."); pokud ($ showCurrent == 1) echo $ předtím. get_the_title (). $ after; elseif (! is_single () &&! is_page () && get_post_type ()! = 'post' &&! is_404 ()) $ post_type = get_post_type_object (get_post_type ()); echo $ before. $ post_type-> labels-> singular_name. $ after; elseif (is_attachment ()) $ parent = get_post ($ post-> post_parent); $ cat = get_the_category ($ parent-> ID); $ cat = $ cat [0]; echo get_category_parents ($ cat, TRUE, ". $ oddělovač."); echo ''. $ parent-> post_title. ''. $ oddělovač. "; if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_page () &&! $ post-> post_parent) if ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_page () && $ post-> post_parent) $ parent_id = $ post-> post_parent; $ breadcrumbs = array (); while ($ parent_id) $ page = get_page ($ parent_id); $ breadcrumbs [] = 'ID). ''> '. get_the_title ($ page-> ID).' '; $ parent_id = $ page-> post_parent; $ breadcrumbs = array_reverse ($ breadcrumbs); foreach ($ breadcrumbs jako $ crumb) echo $ crumb. ". $ oddělovač. "; pokud ($ showCurrent == 1) echo $ before. get_the_title (). $ after; elseif (is_search ()) echo $ before. 'Výsledky hledání pro dotaz' '. get_search_query (). '' '. $ after; elseif (is_tag ()) echo $ before.' Položky označené ''. single_tag_title (", false". '"'. $ after; elseif (is_author ()) global $ author; $ userdata = get_userdata ($ autor); echo $ předtím. "Články autora". $ userdata-> display_name. $ after; elseif (is_404 ()) echo $ předtím. „Chyba 404“. $ after; if (get_query_var ('paged')) if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || is_autor () )| is_autor ()) echo '( '; echo __ (' Page '). ". get_query_var (' paged '); if (is_category () || is_day () || is_month () || is_year () || is_search () || is_tag () || | is_author ()) echo ')'; echo ''; // end dimox_breadcrumbs ()Chcete-li vložit tento kód do souboru motivu nainstalovaného na vašem webu, musíte přejít do "WordPress admin panel" => "Vzhled" => "Editor =>" Šablony "a tam kliknout na položku" Funkce motivu (function.php) " ".
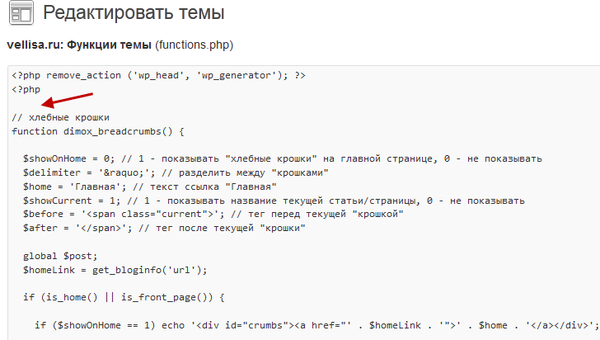
V okně „Upravit motivy“ budete muset do souboru „Tématické funkce ((function.php)“) vložit první kód do úplně horní části souboru, po

Název položky na domovské stránce je „Domovská stránka“, můžete ji podle potřeby změnit na název svého webu. Chcete-li to provést, musíte v odpovídajícím řádku kódu nahradit slovo „Domů“ názvem vašeho webu.
Pokud chcete název stránky, v navigační struktuře bez zobrazení názvu stránky, na které se právě nacházíte, musíte v dalším řádku změnit číslo „1“ na číslo „0“..
Po vložení kódu a provedených změn v něm klikněte na tlačítko „Aktualizovat soubor“.
Následující kód bude nutné vložit do několika souborů motivu, který jste nainstalovali: „Jeden záznam (single.php)“, „Šablona stránky (page.php)“, „Archivy (arhvie.php)“, „Výsledky vyhledávání (search.php) ".
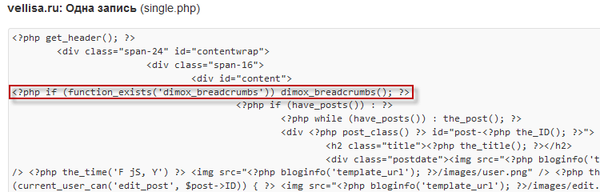
V souboru "Single Entry (single.php)", který je zodpovědný za stránky s články, je kód vložen na místo zobrazené na obrázku.

Po vložení tohoto kódu klikněte na tlačítko „Aktualizovat soubor“.
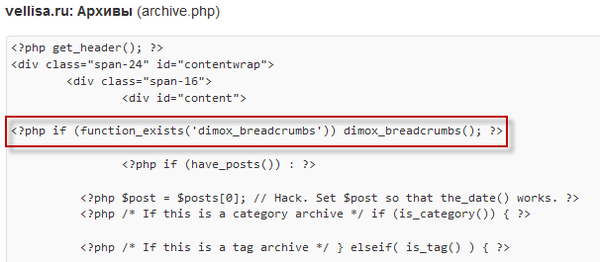
Do souboru „Archivy (arhvie.php)“ vložte tento kód na místo označené rámečkem na obrázku.

Poté klikněte na tlačítko "Aktualizovat soubor".
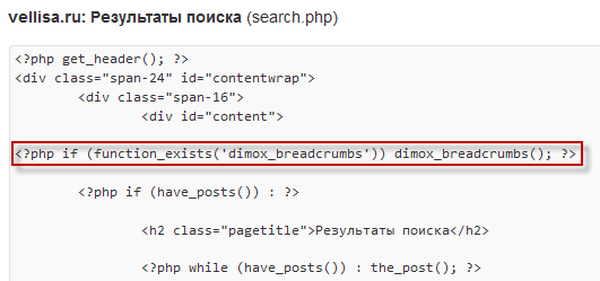
Do souboru „Výsledky hledání (search.php)“, který je zodpovědný za vyhledávání na webu, vložte kód do umístění uvedeného na obrázku.

Po vložení kódu klikněte na tlačítko „Aktualizovat soubor“.
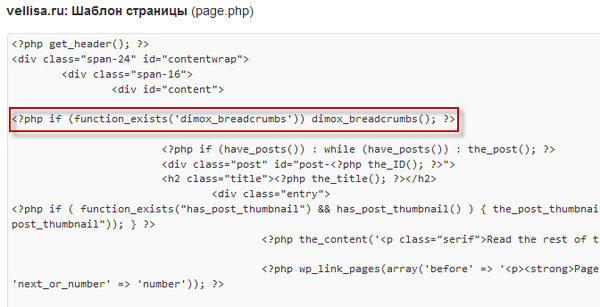
Do souboru „Šablona stránky (page.php)“, který je zodpovědný za statické stránky, vložte kód, jak je znázorněno na obrázku.

Po instalaci kódu klikněte na tlačítko „Aktualizovat soubor“.
To je vše, nyní jsou na vašem webu nainstalovány tyčinky. Musíte otevřít svůj web a uvidíte nainstalovanou navigaci. Pokud byl váš web v tuto chvíli otevřen, budete muset stránku aktualizovat a zobrazit provedené změny..
Takový kód můžete také přidat do souboru "Style Sheet (style.ccs)":
/ * Drobečková navigace * / #crumbs padding: 10px 10px 0 15px; max-výška: 20px; přetečení: skryté; výška vlasce: 180%; poloměr ohraničení: 0 0 8px 8px; -moz- poloměr ohraničení: 0 0 8px 8px; -webkit- poloměr ohraničení: 0 0 8px 8px;
Tento kód je vložen na samý konec souboru "Style Sheet (style.ccs)", aby se změnil vzhled nainstalované navigace strouhankou. Kód, který se má vložit do souboru "Style Sheet (style.php)", může mít jiné vlastnosti (velikosti, odrážky atd.). Vložení tohoto nebo podobného kódu do vašeho blogu není nutné.
Na mém webu, v předchozí šabloně, jsem nenainstaloval tento kód, líbil se mi vzhled strouhanky bez těchto vylepšení.
Závěry článku
Vaše strouhanka je nyní na vašem blogu nainstalována bez použití pluginu. Tvůrcem této funkce je slavný blogger Dimox (Dmitry).
Související publikace:- Jak odstranit duplicitní stránky
- Plugin WP-PageNavi - snadná navigace na webu
- Nejlepší komentátoři bez pluginu
- Jak přenést web na HTTPS
- Přehled rychlého hostování AdminVPS