Jen o složitých nebo se učit CSS3. Část 1. Koncept CSS. Způsoby, jak připojit styly CSS k dokumentu HTML
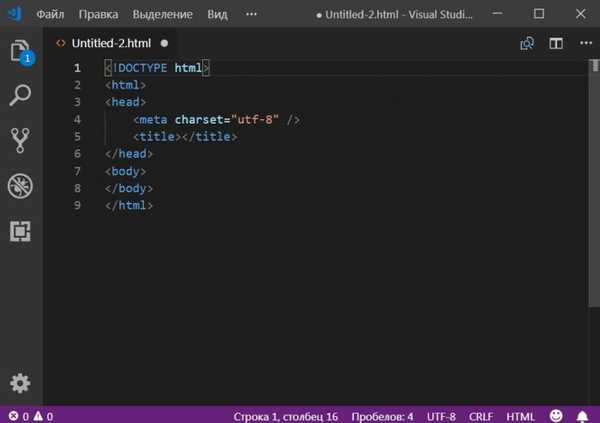
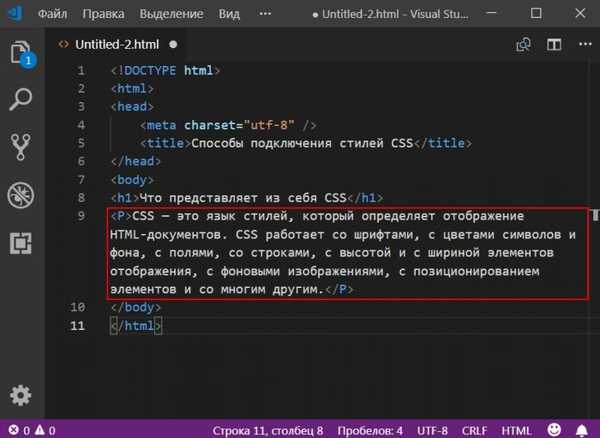
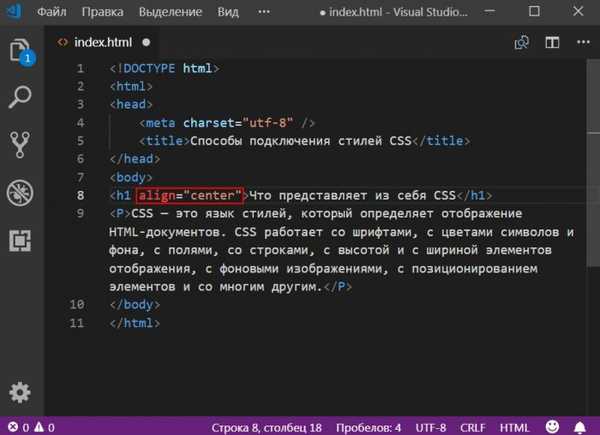
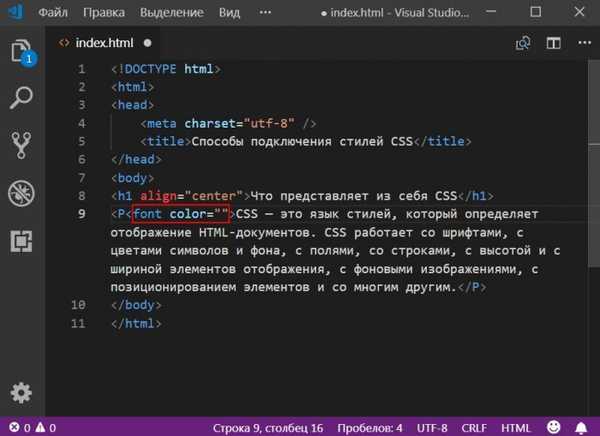
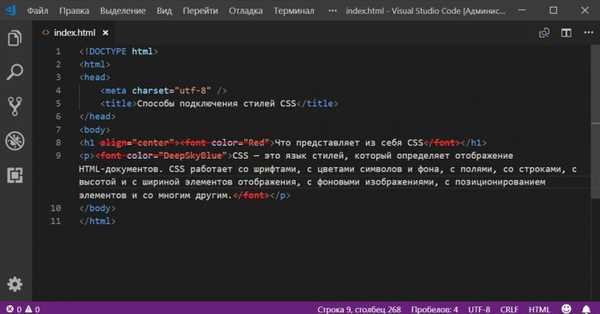
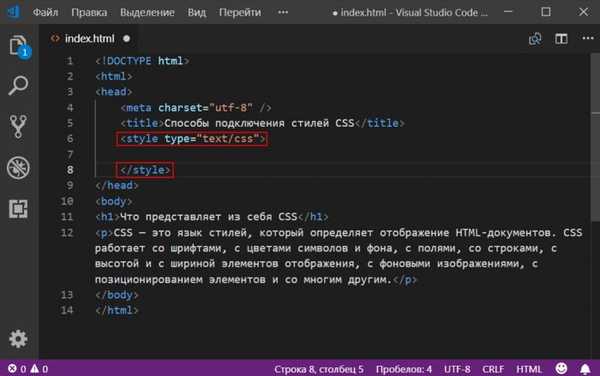
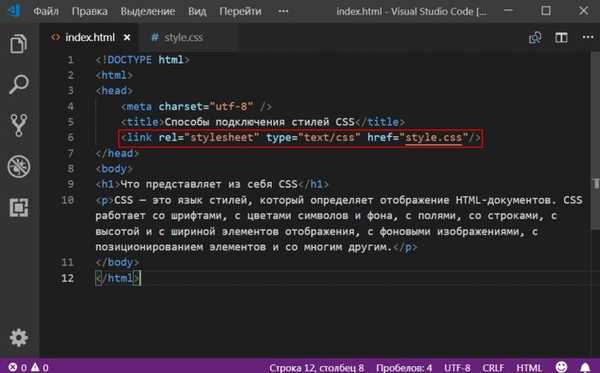
Vytvořte standardní strukturu dokumentu HTML, jak je ukázáno níže.


a
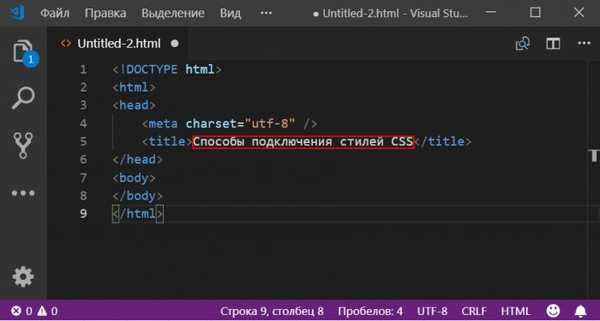
přidat název na webovou stránku s textem „Co je CSS“
a
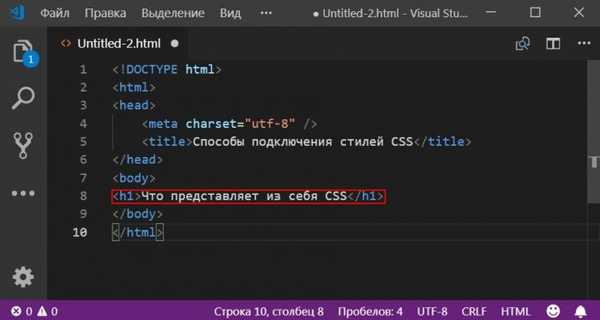
vytvořte malý odstavec s textem, jak je uvedeno níže

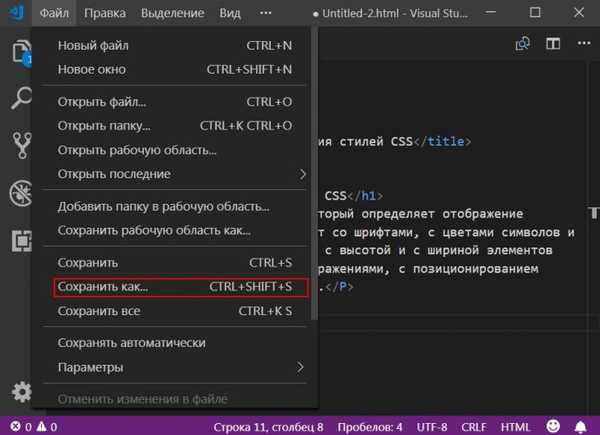
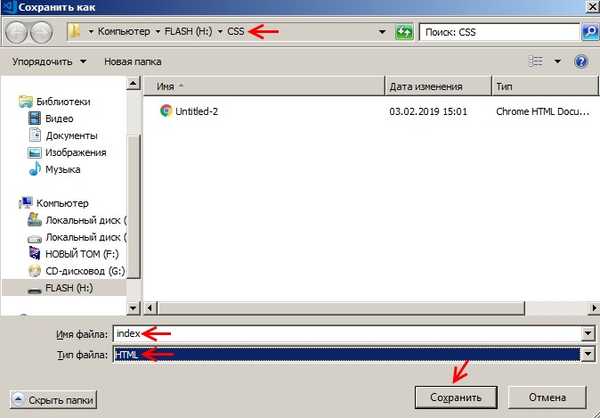
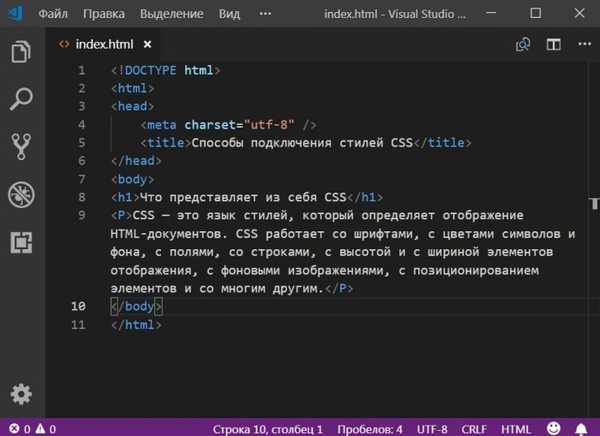
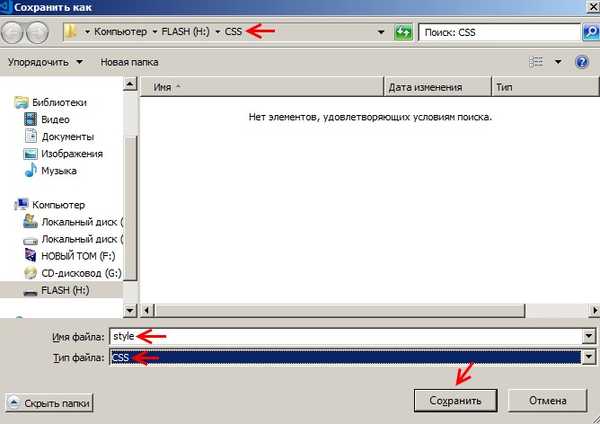
Určete index jmen, vyberte typ souboru html














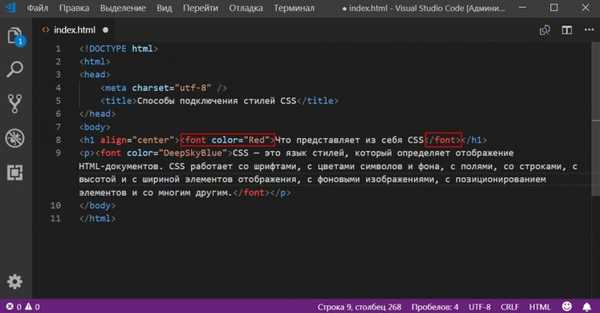
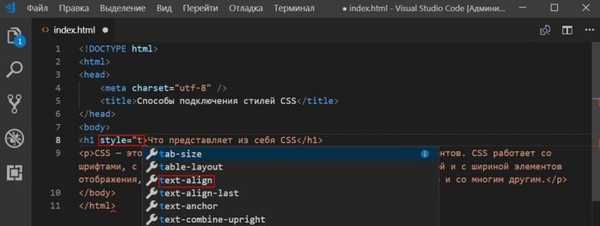
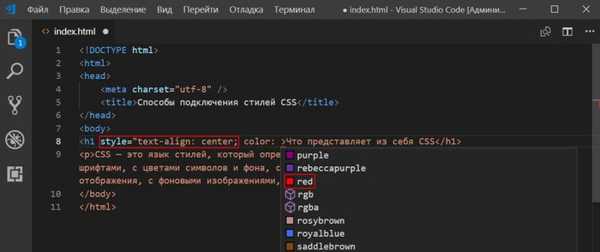
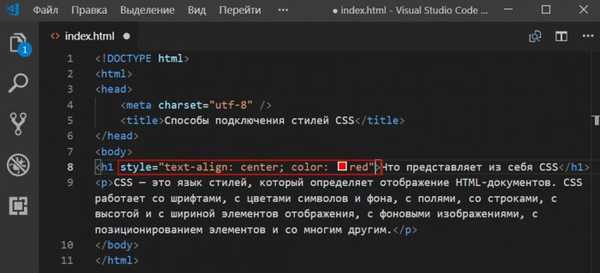
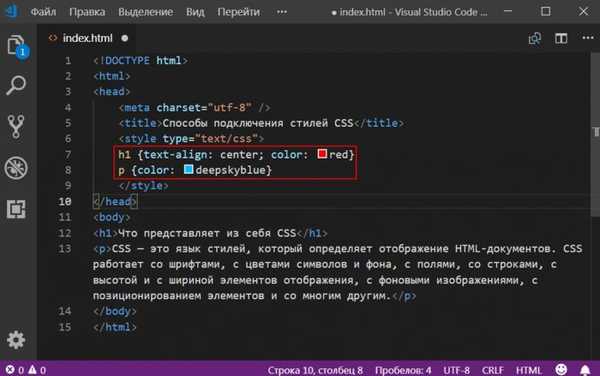
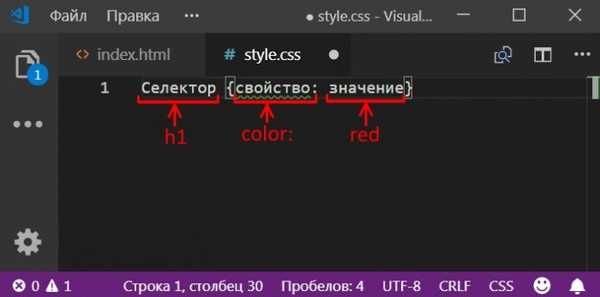
přidejte atribut style, pak si zapíšeme vlastnosti stylu, konkrétně: text-allign: center, color: red







) a odstavce (značka
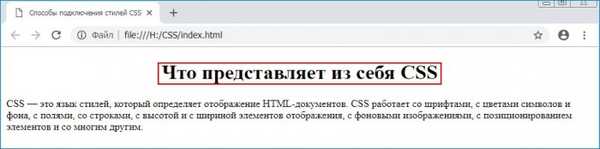
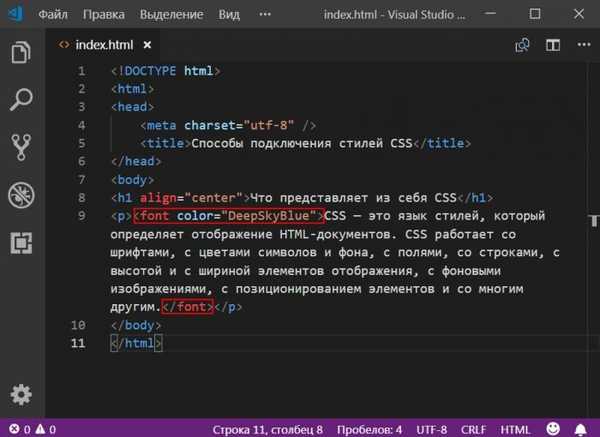
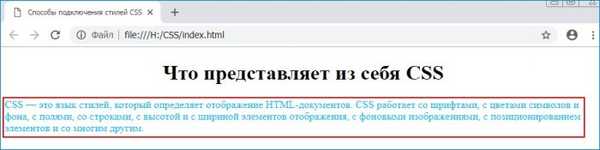
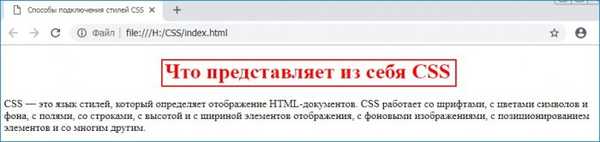
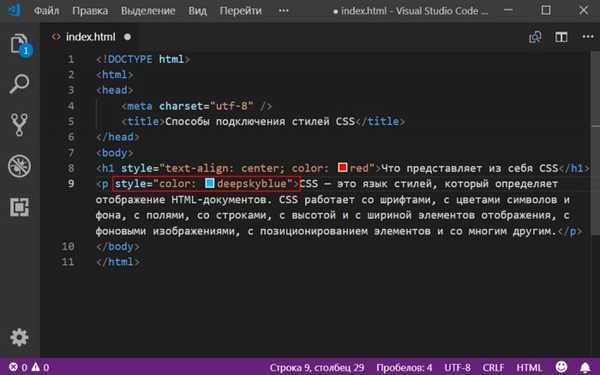
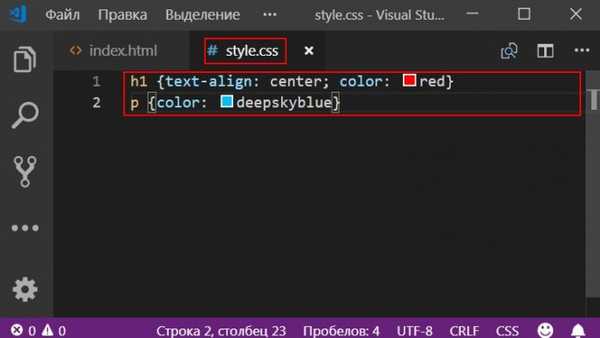
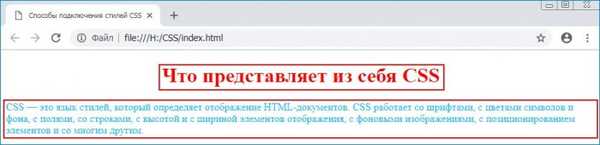
): h1 zarovnání textu: střed; color: red - umístěte text nadpisu do středu webové stránky a změňte jeho barvu na červenou p color: deepskyblue - změňte barvu odstavce na deepskyblue








) ve středu webové stránky a nastavte text na červený a text odstavce (značka
) zobrazte barevně deepskyblue, do souboru stylů style.css píšeme řádky: h1 text-zarovnání: střed; color: red a p color: deepskyblue kde: h1 text-zarovnání: střed; color: red - zarovnejte text záhlaví („Co je CSS“) ve středu a nastavte text na červený p color: deepskyblue - nastavte text odstavce („CSS je styl jazyka, který definuje ...“) color deepskyblue


Pokračování v článku: Téměř komplikované nebo se učte CSS3. Část 2. Typy selektorů CSS