Jen o složitých nebo se učit CSS3. Část 2. Typy selektorů CSS
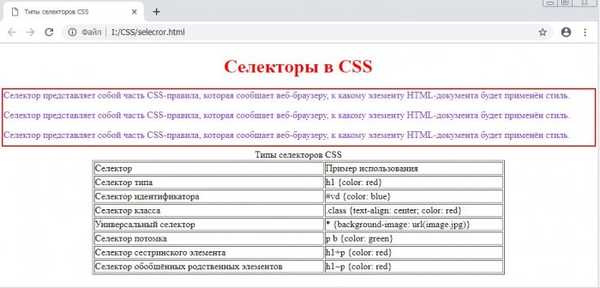
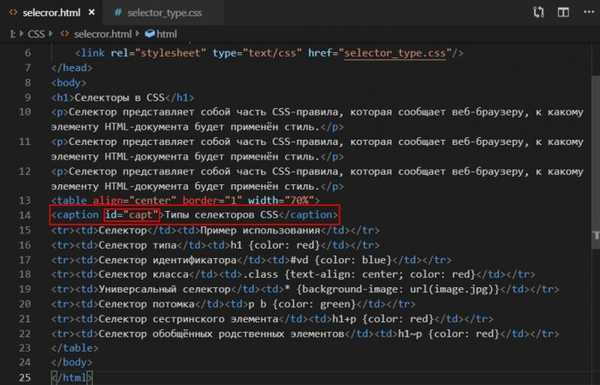
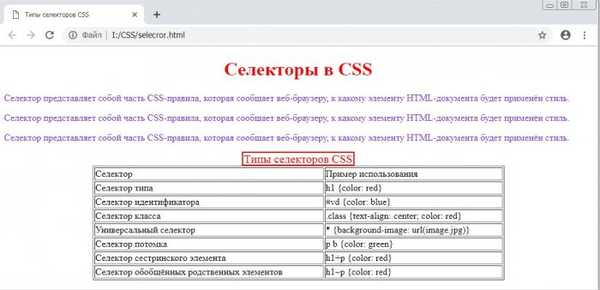
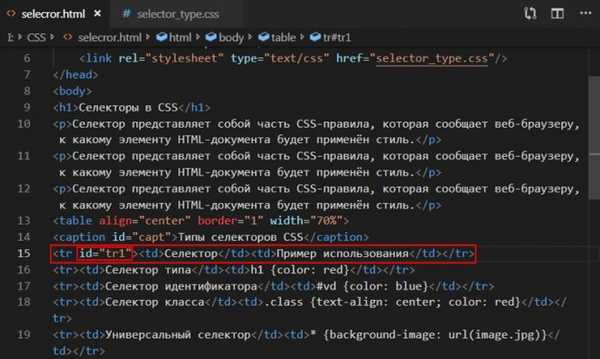
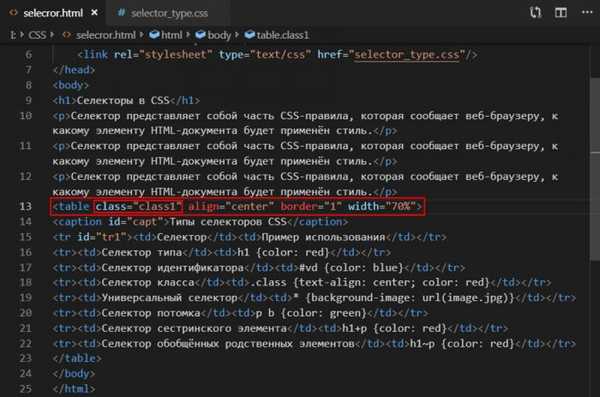
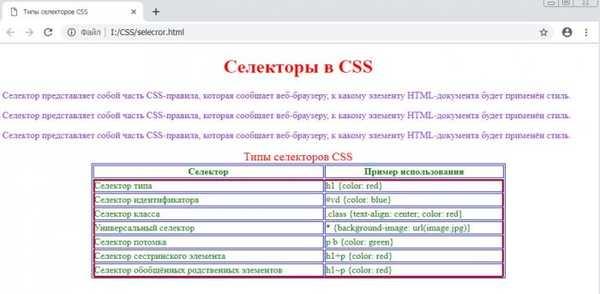
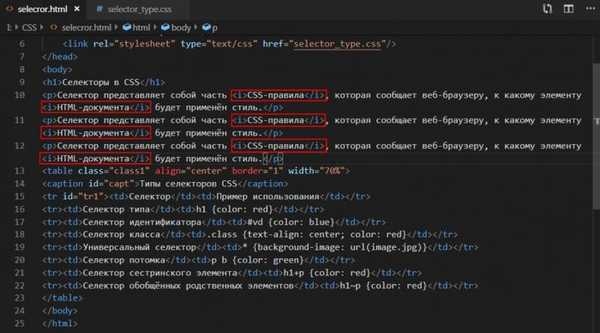
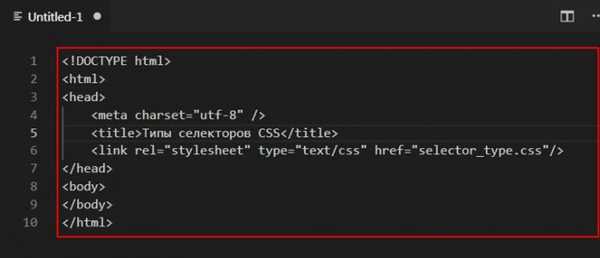
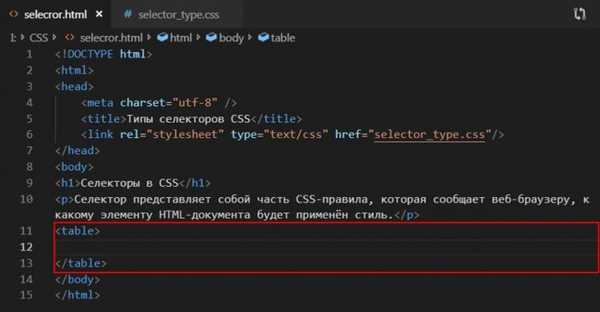
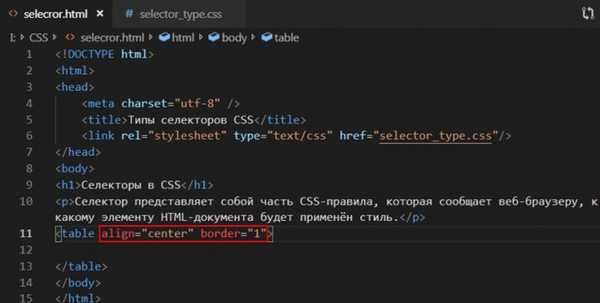
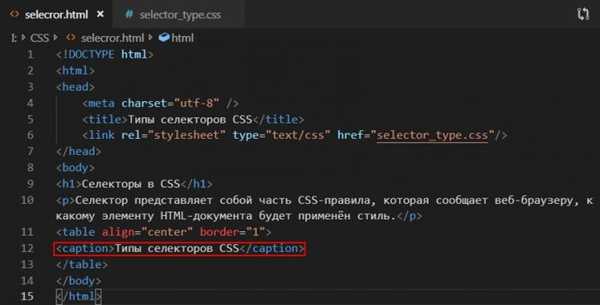
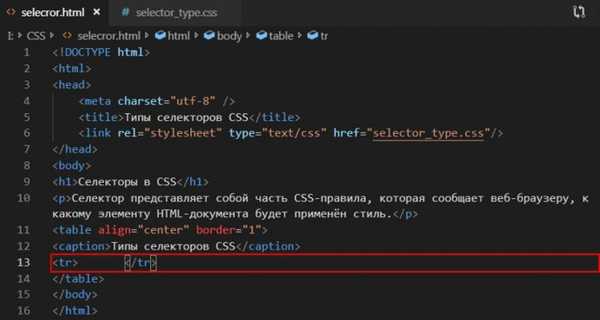
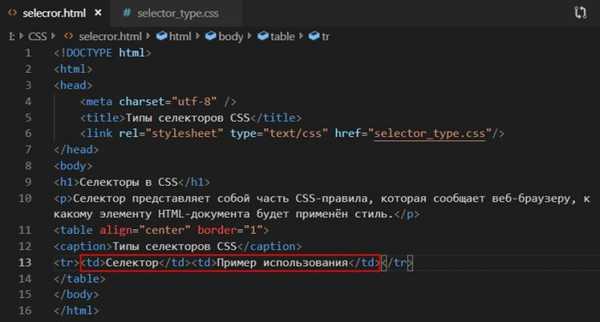
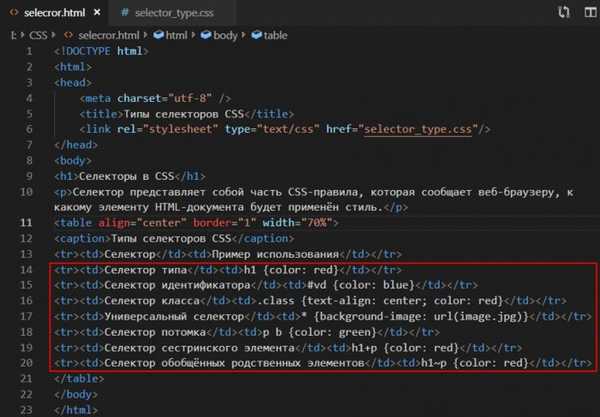
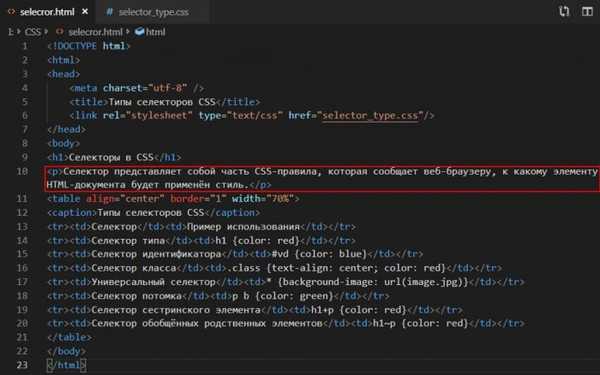
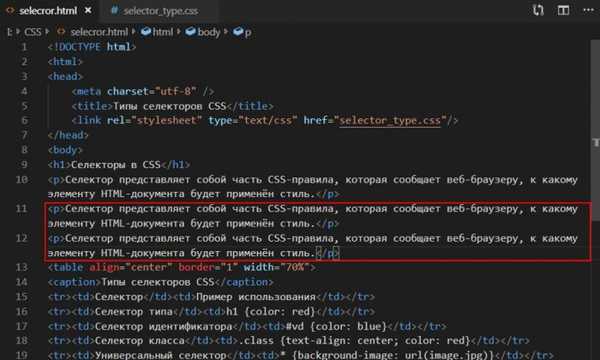
Vytvořte následující strukturu dokumentu HTML, ke kterému je již připojen stylový list selector_type.css ()











...
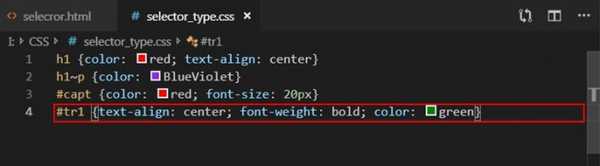
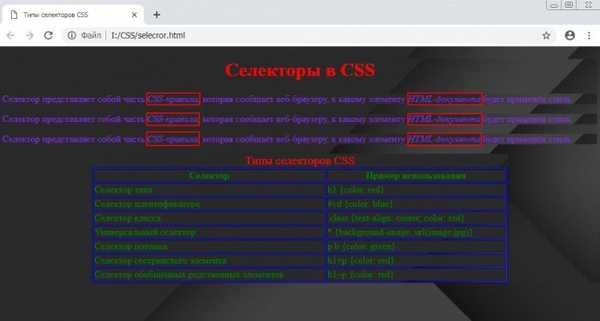
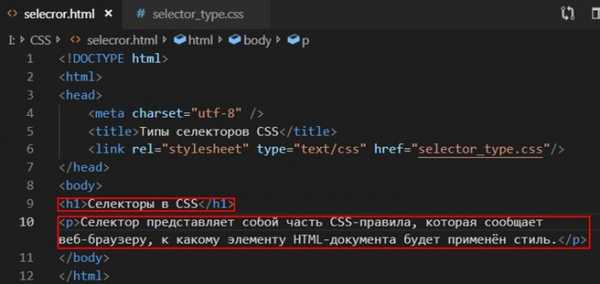
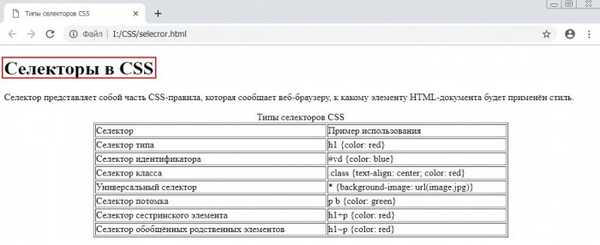
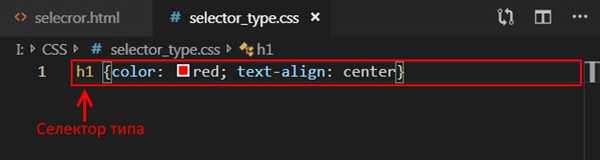
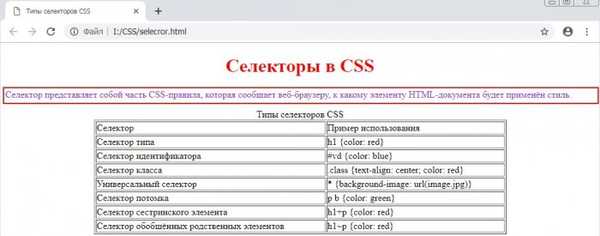
. Zarovnejte text nadpisu uprostřed webové stránky a nastavte jej na červenou
, dále v závorkách označíme vlastnost style a její hodnotu, kterou chceme použít na hlavičku s textem „Selectors in CSS“


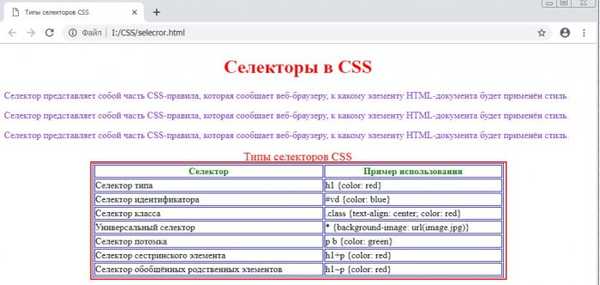
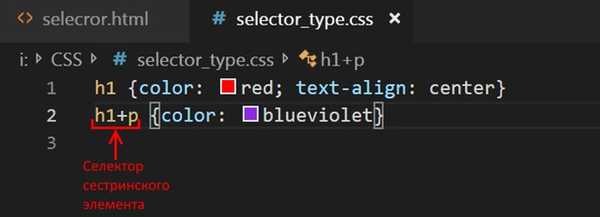
(odstavec „Selektor je ....“) je sestersky ke značce
(nadpis „Selektory v CSS“).





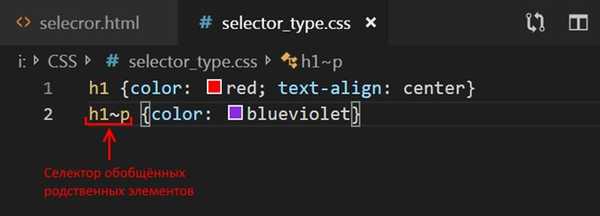
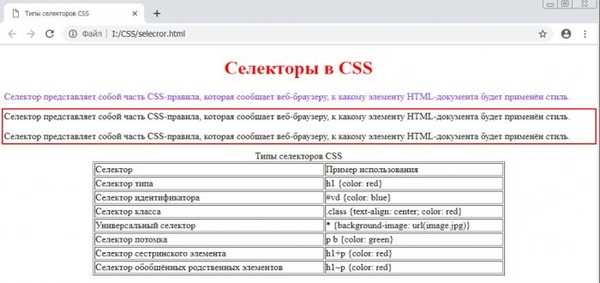
(tři odstavce „Selektor je ....“) jsou sestrou ke značce
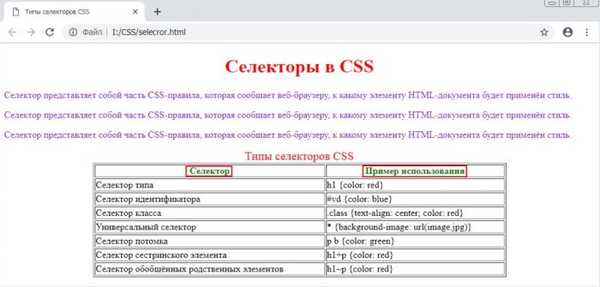
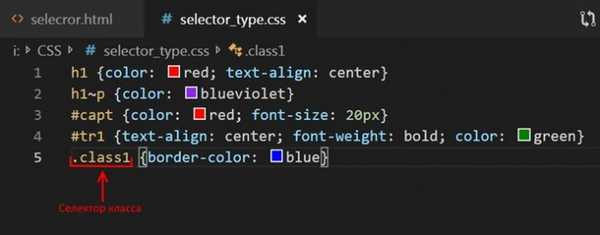
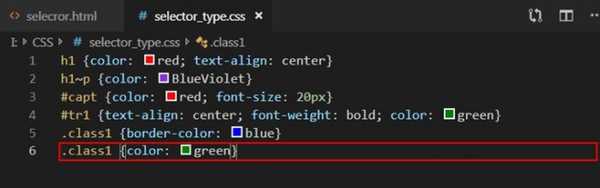
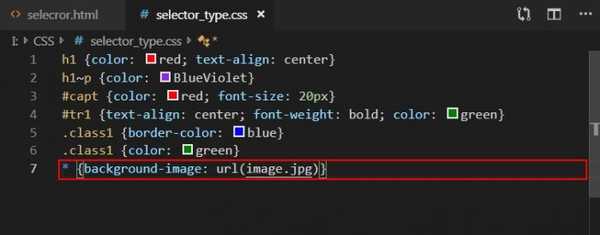
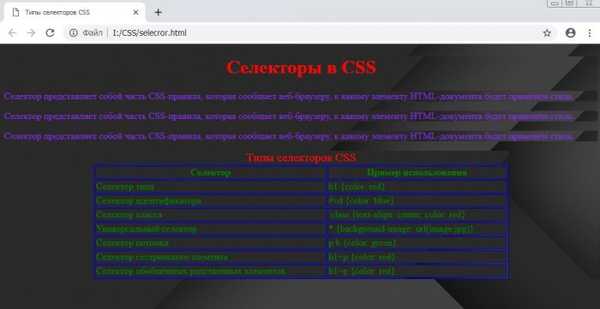
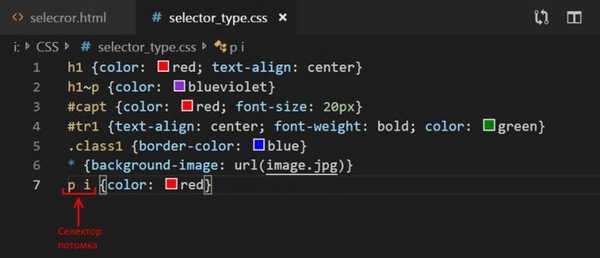
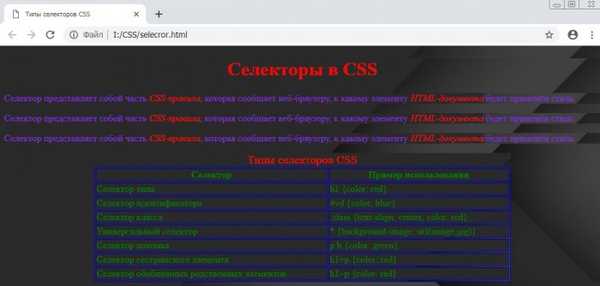
(nadpis „Selektory v CSS“). Do souboru selector_type.css napište následující řádek h1 ~ p color: blueviolet