
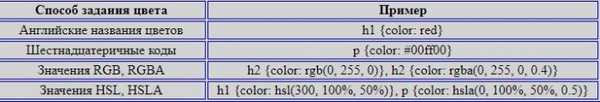
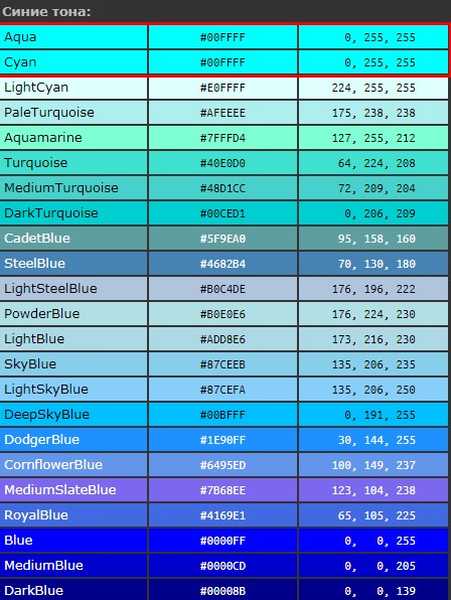
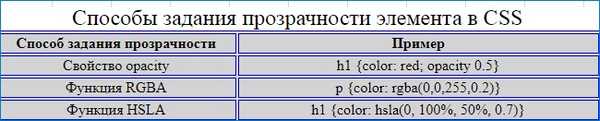
Jen o složitých nebo se učit CSS3. Část 3. Způsoby nastavení barev v CSS. Nastavit průhlednost prvku v dokumentu HTML
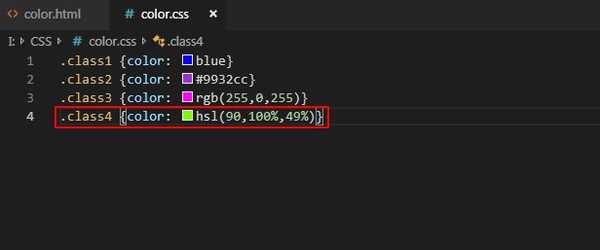
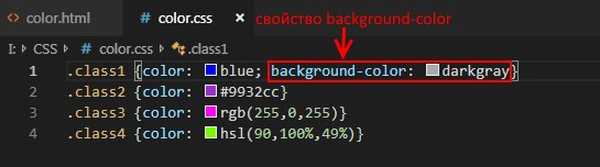
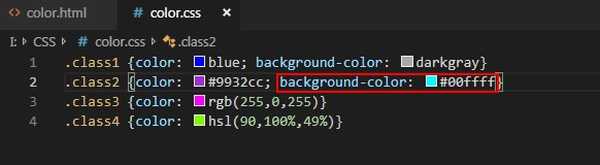
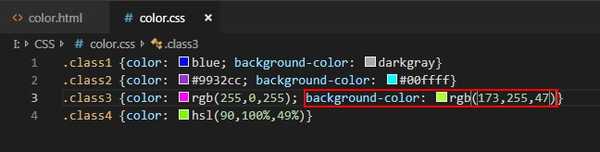
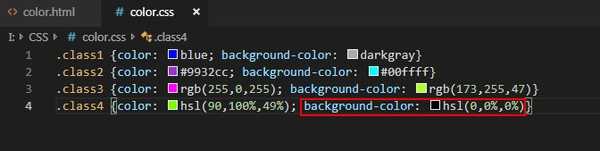
Vytvořte následující strukturu dokumentu HTML, jak je ukázáno níže.



...
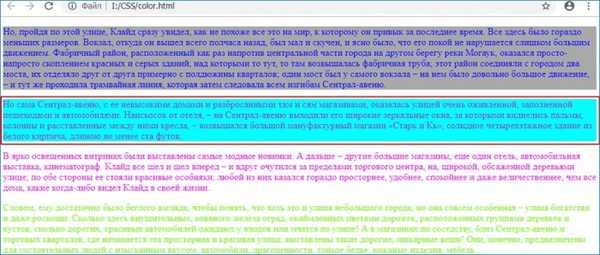
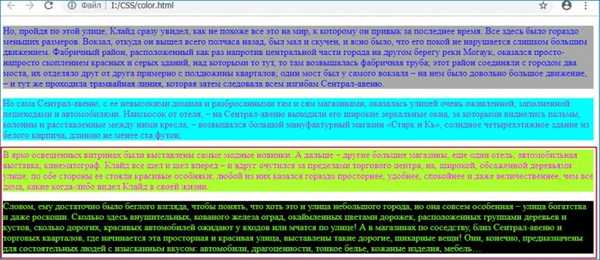
s jakýmkoli textem (v našem případě 4 odstavce)












































Pokračování v článku: Téměř komplikované nebo se učte CSS3. Část 4. 1. Písma v dokumentu HTML. Vlastnosti rodiny fontů a @ fontů











