
Takzvané „drobečky“ se používají ke zlepšení navigace na webu a pomáhají návštěvníkovi webu zjistit, kde se nyní nachází. Návštěvník, který se nachází na kterékoli stránce webu a používá strouhanku, rozumí své poloze ve struktuře blogu.
Drobečková navigace je dalším prvkem vnitřního propojení webu. Navigace na webu je zjednodušená, což je výhodné pro návštěvníka webu, a v tomto ohledu se zvyšují faktory chování.
Obsah:- Drobečková navigace
- Doplněk Breadcrumb NavXT
- Závěry článku
Drobečková navigace
Samotný výraz „chléb“ je převzat z příběhu bratří Grimmů „Hansel a Gretel“, ve kterém byly děti přivedeny do lesa. Poprvé, když otec z vůle zlé nevlastní matky vede svého bratra a sestru do lesa, najdou cestu zpět, protože na cestě nechali kameny. Podruhé děti neměly oblázky a místo oblázků, které byly přilepeny lesními ptáky, nechaly drobky chleba a děti se v lese ztratily. Po různých dobrodružstvích se dětem podařilo vrátit domů.
Navigace Breadcrumbs (v angličtině Breadcrumbs) je obvykle lištou v horní části stránky, která vypadá asi takto:

Všechny části webu kromě posledního jsou odkazy. Poslední část navigace je přesně stránka, na které se právě nacházíte. Na tuto stránku není žádný hypertextový odkaz.
Posledním prvkem nemusí být nutně samostatná stránka, ale například název sloupce, pokud jste zadali sekci. V tomto případě již název nadpisu nebude hypertextovým odkazem.
Drobečková navigace na webu může být nainstalována jak pomocí pluginu, tak bez použití speciálního pluginu pro tento účel. Nejprve zvažte instalaci strouhanky pomocí pluginu Breadcrumb NavXT..
Doplněk Breadcrumb NavXT
Chcete-li nainstalovat doplněk Breadcrumb NavXT, musíte zadat "WordPress Admin Panel" => "Pluginy" => "Přidat nový". Do pole „Hledat“ musíte zadat výraz „Drobečková navigace NavXT“ a poté kliknout na tlačítko „Vyhledat pluginy“.
V okně „Install Plugin“ pod názvem pluginu „Breadcrumb NavXT“ klikněte na odkaz „Instalovat“..
Dále v potvrzovacím okně pro instalaci pluginu klikněte na tlačítko „OK“.
V otevřeném okně „Instalace pluginu: Breadcrumb NavXT“ klikněte na odkaz „Aktivovat plugin“. Poté se na postranním panelu „WordPress Admin Panel“ objevila nová položka „Breadcrumb NavXT“. Pokud kliknete na tuto položku, bude možné zadat nastavení doplňku strouhanky.
V okně „Nastavení navigace NavXT“ je několik nastavení pro tento plugin. Drobečková navigace NavXT lze ve výchozím nastavení ponechat. Na kartě Obecné můžete, pokud chcete, změnit odkaz na domovskou stránku..
V podnadpisu „Název odkazu na hlavní“ můžete změnit výraz „Domů“ na jiný, například název vašeho webu. Ale tato změna nastavení není vůbec nutná, vše záleží na vaší touze.
Nyní musíte do souborů vašeho tématu vložit následující kód na místech, kde by se měly zobrazovat drobky:
?
Je vhodné vložit tento kód do souborů vašeho motivu: „Jeden záznam (single.php)“, „Šablona stránky (page.php)“, „Archivy (arhvie.php)“, „Výsledky vyhledávání (search.php)“..
Chcete-li vložit tento kód, musíte zadat "WordPress Admin Panel" => "Vzhled" => "Editor" => "Šablony".
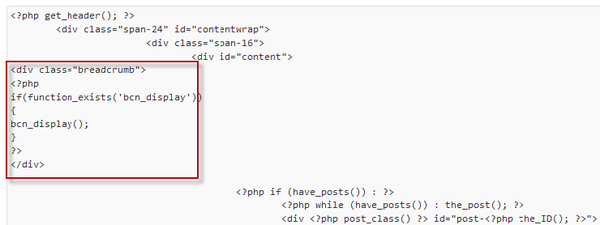
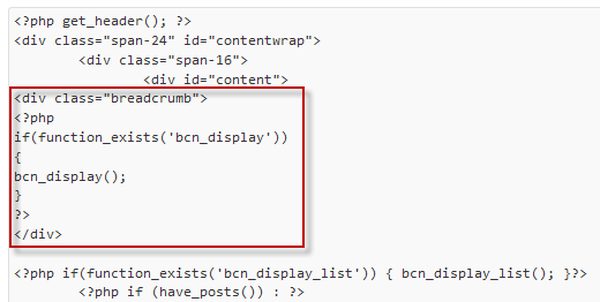
V šabloně "Jeden záznam (single.php)", která je zodpovědná za stránky s články, je kód vložen tak, jak je to znázorněno na tomto obrázku..

Po vložení kódu klikněte na tlačítko „Aktualizovat soubor“.
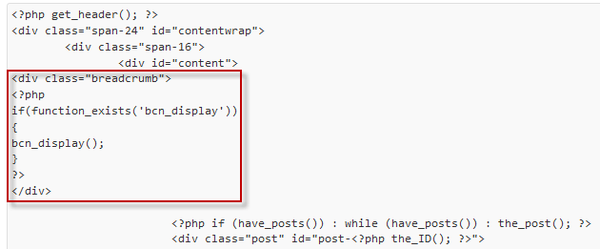
Dále budete muset vložit kód do souboru „Šablona stránky (page.php)“, který je zodpovědný za statické stránky (například stránky „O webu“, „O mně“, „Doporučuji“ atd.).

Je vložen kód, pak musíte kliknout na tlačítko "Aktualizovat soubor".
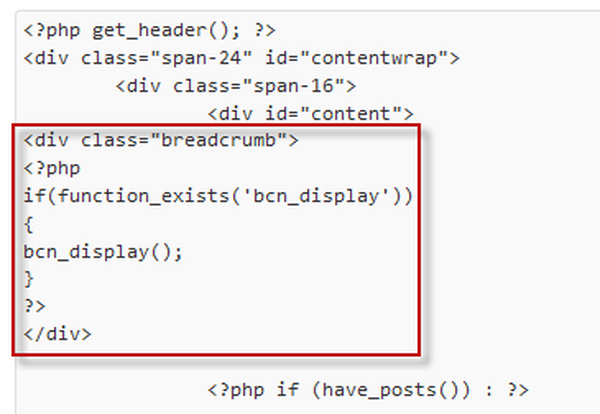
V souboru "Archivy (arhvie.php)", který je zodpovědný za nadpisy, budete také muset vložit tento kód.

Po vložení kódu klikněte na tlačítko „Aktualizovat soubor“.
A na konci instalace kódu do tematických souborů WordPress je kód vložen do souboru „Výsledky hledání (search.php)“, který je zodpovědný za vyhledávání na webu. Vložte kód na místo zobrazené na obrázku..

Dále klikněte na tlačítko „Aktualizovat soubor“.
Tento obrázek ukazuje, jak strouhanka vypadá jako navigace. Název domovské stránky nebyl změněn na název webu.

Můžete také vložit následující kód do souboru „Style sheet (style.ccs)“ (toto je volitelné):
.breadcrumb font: bolder 12px "Trebuchet MS", Verdana, Arial; čalounění: 10px; .breadcrumb a color: # 1B7499; .breadcrumb a: hover color: # EF0E0E;
V tomto kódu můžete změnit velikost a písmo (písmo: odvážnější 12px „Trebuchet MS“, Verdana, Arial), odsazení (odsazení dole: 10px), stejně jako barvu odkazů na strouhanku ve statickém stavu a když na ně umístíte kurzor (můžete změnit číselné hodnoty).
Označení v tomto kódu lze podle vašeho uvážení změnit nebo najít jiný podobný kód na internetu. Můžete to udělat i bez instalace tohoto kódu do souboru "Style Sheet (style.ccs)". V motivu, který jsem nainstaloval, se po instalaci kódu písmo trochu změnilo.
Tento článek se zabýval instalací strouhanky na web pomocí pluginu Breadcrumb NavXT. V dalším článku se budeme zabývat takovou otázkou - jak nainstalovat strouhanku bez použití pluginu.
Závěry článku
Pomocí doplňku Breadcrumb NavXT je na webu navázána navigace, tzv. Drobky chleba, což uživateli pomáhá pochopit, v které části webu se nachází v daném okamžiku..
Související publikace:- Nejlepší komentátoři bez pluginu
- Plugin Social Share Buttons - nastavení tlačítek sociální sítě
- Invisible Captcha plugin Invisible captcha - chrání váš web před spamem
- Doplněk WP-Optimize - optimalizace databáze stránek
- Jak odstranit duplicitní stránky










